In modern software development, accurate calculations are fundamental to reliable user experiences, backend operations, and business logic. Developers across all domains—from mobile app developers and UI/UX designers to backend engineers and SaaS architects—often deal with numeric logic, algorithmic computation, and unit conversions. A single miscalculation can lead to cascading issues: broken features, incorrect invoices, skewed analytics, or even security flaws.
Whether you’re a Full Stack Developer working on a financial dashboard or a JavaScript Developer creating dynamic pricing modules, having access to reliable tools that help validate, fix, or debug calculation problems is essential. These tools are especially useful for professionals like:
- Software Developers
- Python and Java Developers
- DevOps Engineers
- Backend Developers
- React Native and Flutter Developers
- WordPress and Shopify Developers
- SaaS Developers and UI/UX Designers
What Are Fix Calculation Tools?
Fix Calculation Tools are utilities (online or integrated into IDEs/APIs) that assist developers and engineers in identifying, correcting, and validating logic errors, mathematical expressions, and unit conversions.
Core Functions Include:
- Debugging logical formula errors (e.g., broken if-else chains, math operators)
- Performing correct and consistent unit conversions (e.g., kg to lbs, Celsius to Fahrenheit)
- Handling financial, scientific, and statistical calculations
- Detecting floating-point inaccuracies and misused operators
- Real-time suggestions and corrections for formulas
Why Developers Need These Tools
- Inconsistent Logic: Many developers use formulas inside loops or dynamic components. Tools help verify those formulas work consistently across conditions.
- Unit Conversion Errors: Converting from miles to kilometers or kWh to Joules isn't always straightforward. These tools automate correct conversions.
- Financial Miscalculations: For SaaS platforms and e-commerce portals, errors in tax, EMI, or discount calculations can be expensive.
- Backend Formula Failures: Incorrect logic can affect product pricing, user subscription data, or inventory estimates.
- Frontend Bugs: Misalignment in displayed values due to improper decimal precision or rounding logic.
Developers from all stacks face these issues:
- DevOps Engineers monitoring threshold alerts in metrics
- HTML5 Developers designing calculators for browsers
- Python Developers writing statistical computation modules
- AngularJS or ReactJS Developers working on dynamic data forms
Top 10 Tools to Fix Calculation Problems
1. ConvertCalculate

Overview: ConvertCalculate is a comprehensive platform with over 200 calculators and converters. It helps developers debug and refine formulas used in scientific, commercial, and unit-based calculations.
Key Features:
- Unit conversions: speed, length, temperature, etc.
- Percentage and fraction calculators
- No-code, developer-friendly interface
- Formula validation and explanations
- API for integration
Best For: Web Developers, Frontend Engineers, Python Programmers, UI/UX Designers, and SaaS creators.
2. WolframAlpha Developer API

Overview: A powerful computation engine that offers deep symbolic and numeric problem-solving capabilities.
Key Features:
- Handles symbolic equations, financial models, logic trees
- Provides step-by-step debugging
- API support for integration in apps
Best For: Python Developers, JavaScript Developers, AngularJS Developers, and iOS App Engineers
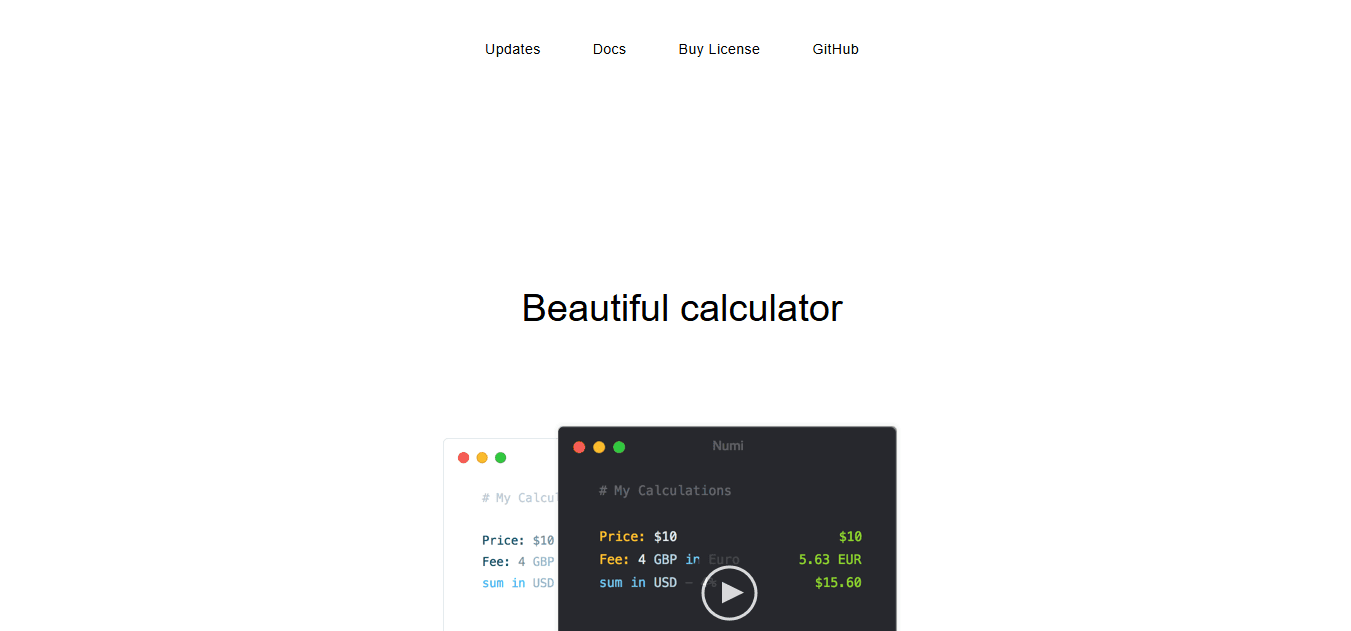
3. Numi

Overview: Numi is a macOS calculator that lets users write calculations in natural language, translating them into precise numeric results.
Key Features:
- Use of words in calculations (e.g., "15% off 800")
- Combines text and calculations fluidly
- Supports variables and functions
Best For: UI Designers, Mobile App Developers, Frontend Developers
4. Desmos Calculator

Overview: An interactive graphing calculator that helps visualize mathematical expressions, aiding developers in identifying issues.
Key Features:
- Graph plotting and real-time value validation
- Table view for value ranges
- Advanced math functions and plotting support
Best For: Java Developers, VueJS Developers, HTML5 and Tailwind CSS Developers
5. Math.js

Overview: A JavaScript library for mathematical operations and formula validation. Useful in both frontend and backend JavaScript environments.
Key Features:
- Supports units, fractions, matrices, complex numbers
- Simplify, parse, and evaluate expressions
- Plug-and-play with frameworks like React and Angular
Best For: NodeJS Developers, MERN Stack Developers, ExpressJS Developers
6. Calcapp

Overview: Allows developers to build custom calculation apps without coding, great for frontend fixes and mobile UIs.
Key Features:
- Drag-and-drop formula creation
- Logic error highlighting
- Responsive calculator UIs
Best For: UI Designers, SaaS Developers, Shopify and WordPress Developers
7. Symbolab Equation Solver

Overview: Designed for high-level problem solving, it provides a step-by-step path to correct complex equations.
Key Features:
- Algebraic, calculus, and discrete math support
- Corrects and simplifies equations automatically
Best For: Django Developers, Spring Boot Engineers, Backend Analysts
8. Calca

Overview: A Markdown-based symbolic calculator ideal for developers who document and calculate simultaneously.
Key Features:
- Inline calculations
- Real-time updates
- Variables, functions, and logic tree support
Best For: Backend Developers, Open Source Engineers, TypeScript Developers
9. UnitConverter.net

Overview: A reliable, extensive tool to handle any and all unit conversion problems developers may face.
Key Features:
- 500+ conversion types
- Real-time reverse conversion
- Easy integration with external tools
Best For: AWS Developers, Android Developers, Flutter Developers
10. GeoGebra Math Tools

Overview: An educational-grade math visualizer offering calculators, graphing, and geometry solutions.
Key Features:
- Drag-and-drop graph analysis
- Geometry validation
- Multi-device support
Best For: Mobile App Developers, ReactJS Developers, iPhone App Developers
Fixing the Invisible Glitches – Why Calculation Tools Are Essential for Every Developer in 2025
In the constantly evolving digital ecosystem, precision is power. A minor miscalculation—be it in a financial transaction, unit conversion, or algorithmic logic—can snowball into major application failures. While modern IDEs, frameworks, and libraries offer some error-checking, the core logic of numerical accuracy still depends on the developer’s vigilance. This is where Fix Calculation Tools have risen as game-changers, particularly in 2025, where both product scale and system complexity have reached new heights.
Let’s look beyond the surface. What exactly do these tools fix?
They eliminate errors in formulas that are not just incorrect—but misleading, inconsistent, or ambiguous. Whether you are working in Python, JavaScript, PHP, Java, or a full-stack environment using MERN, MEAN, or JAMstack, accurate computation underpins everything from pricing models to UI transitions. Tools like ConvertCalculate, Math.js, and WolframAlpha API aren't just digital calculators—they are precision assistants built for modern developers across every domain.
Understanding the Ripple Effect of Miscalculations
Think of a developer building a travel cost calculator for an e-commerce website. A minor mistake in currency conversion can throw off prices by 10-20%. Multiply that by thousands of users, and the impact is instantly significant. Similarly, imagine a SaaS billing module calculating discounts using outdated tax logic—the result is regulatory non-compliance and revenue leakage.
The complexity grows exponentially for developers working on:
- Backend microservices: Where formula errors lead to broken business logic
- Frontend dashboards: Where incorrect visualized data damages trust
- Mobile apps: Where inconsistent unit conversions create device-specific bugs
- AI/ML pipelines: Where flawed math ruins model predictions
This wide-ranging impact calls for tools that do more than crunch numbers—they must validate, visualize, debug, and integrate seamlessly into codebases. These tools must be compatible with everything from Django and Spring Boot to VueJS, Tailwind CSS, and React Native environments.
One Size Doesn't Fit All – Tailoring Tools to Dev Profiles
What makes this list of 10 tools uniquely valuable is their flexibility. Each tool is optimized for different kinds of developers:
- ConvertCalculate is ideal for general-purpose developers (web, mobile, backend) looking for unit conversions, financial calculators, and logic fixers.
- Math.js is a godsend for JavaScript developers dealing with front-end-heavy logic, especially within SPAs.
- Numi or Calca offer lightweight markdown-based calculation features, perfect for developers juggling documentation and computation together.
- Calcapp provides a drag-and-drop builder, empowering even low-code developers or non-programmers to develop logic workflows.
Let’s map these to real-world use cases:
Software Developers
Responsible for full application logic, they benefit from ConvertCalculate for rapid validations and Math.js for embedding formula fixes directly into JS codebases.
Full Stack & MEAN/MERN Developers
Switching between frontend Angular/React and backend Node.js or MongoDB, they need dual support—Desmos or GeoGebra for front-end visuals and Symbolab or WolframAlpha API for backend numerical logic.
DevOps Engineers & SaaS Developers
In environments like Kubernetes or CI/CD pipelines, thresholds and metrics must be calculated with precision. UnitConverter.net helps here, and so does Calca for validating logic within YAML/JSON templates.
UI/UX & Frontend Engineers
Visual accuracy is key. These professionals often use Numi or ConvertCalculate for screen scaling, responsive unit conversion (e.g., px to em), and real-time adjustments to margin/padding ratios.
Python/Java/JavaScript Developers
From AI engineers in Python to Spring Boot backend architects in Java, developers lean heavily on Symbolab, Math.js, and GeoGebra to ensure deep-level algorithm correctness.
Why ConvertCalculate Leads the Charge
Let’s take a moment to recognize why ConvertCalculate is at the top of the list.
Unlike most generic tools, it has a developer-first approach—which means it is not just about calculations but about debugging and validating developer logic. Its UI offers not only formulas but explanations, ensuring that logic is not blindly applied. Plus, it supports unit conversion, percentage calculators, date arithmetic, and more—making it a centralized workspace for both junior and senior developers.
In 2025, where agile teams rapidly iterate on MVPs, this kind of tool is invaluable. A React Native developer building a finance tracker, a Shopify developer fixing shipping fees, or a WordPress designer adjusting product discounts can all benefit from it.
Empowering Cross-Platform Developers
Frameworks like Next.js, ViteJS, Tailwind CSS, and AngularJS have blurred the lines between frontend and backend. Developers now write full product flows—from user input to financial outputs. In this hybrid world, having a calculation validation layer is non-negotiable.
Let’s consider:
- Tailwind CSS Developers: Who need accurate spacing and scaling computations. ConvertCalculate helps calculate rem/em values visually.
- NodeJS/ExpressJS Developers: Whose server logic needs consistent decimal precision across APIs.
- TypeScript Developers: Who benefit from strongly typed formulas supported by symbolic engines like Math.js.
Fixing Math Errors is Future-Proofing Your Product
The biggest lesson from failed SaaS and fintech startups isn’t bad UX—it’s flawed logic. You can redesign a bad UI, but broken logic? That’s a trust killer.
- A miscalculated tax field
- A currency conversion glitch
- A broken EMI schedule
- A skipped discount on bulk order logic
All of these stem from math errors that calculation tools are specifically built to catch.
In industries like finance, healthcare, logistics, and edtech, the cost of such bugs is not just user churn—it’s compliance, penalties, and legal trouble. Fix Calculation Tools act as pre-emptive QA systems for your logic.
The Role of Fix Calculation Tools in AI and Automation
In 2025, AI is everywhere—from LLM pipelines to data visualization dashboards. But guess what underpins all this AI magic?
Numbers.
Training epochs, loss values, vector norms, percentile aggregations—everything relies on accurate math. Tools like WolframAlpha and Symbolab are becoming indispensable in AI workflows, helping data scientists and developers validate their preprocessing steps, loss functions, or statistical computations.
Even open-source developers contributing to AI projects on GitHub use these tools to eliminate logic ambiguity in collaborative codebases.
Why You Need One (or More) of These Tools in Your Stack
Here are some cold truths:
- IDEs don’t catch all logic bugs.
- Linters don’t validate math.
- Peer reviews may skip your calculation lines.
So, unless you're integrating a fix calculation tool into your routine, you're likely missing out on critical validation layers.
Imagine these real-world workflows:
- A Java developer working on a tax bracket logic for a financial API
- A PHP engineer calculating subscription renewals across time zones
- A VueJS frontend dev building a dynamic form for EMI estimation
- A Django developer adjusting statistical outputs from a user survey
They all face one common risk—silent failure in computation. That’s why having a go-to fix calculation tool is no longer optional—it’s strategic.
Summing It All Up: Your Dev Toolkit Needs an Upgrade
Here’s a recap of what makes fix calculation tools a core part of your development workflow in 2025:
Reason | Benefit |
| Eliminate silent logic bugs | Ensures accurate results at all layers |
| Save development time | No more manual formula debugging |
| Improve cross-platform compatibility | Works across mobile, web, backend |
| Strengthen product trust | Fixing math = stronger user confidence |
| Lower QA effort | Pre-validated formulas reduce test cases |
| Enhance collaboration | Teams can review logic in a visual way |
From high-level business logic to minor margin tweaks in UI, everything today runs on formulas. The cost of ignoring this truth? Broken apps, lost users, failed products.
Conclusion
Every good developer understands code performance. But every great developer understands code correctness. And correctness begins with computation. Fix Calculation Tools don’t just fix bugs—they future-proof your product. They give you the confidence that every “=`” in your codebase tells the truth, every time. So whether you’re building with React, deploying in AWS Lambda, styling with Tailwind, or optimizing your GraphQL APIs—make sure your numbers add up.